तो क्या आप भी अपनी खुद की एक वेबसाइट बनाना चाहते है? और चाहते है की आप भी मेरी तरह इंटरनेट का इस्तेमाल कर के थोड़े बहुत पैसे कमा सके? तो दोस्तों आप बिलकुल सही जगह पर आये हो। आज हम बात करेंगे की अपनी खुद की वेबसाइट कैसे बनाते है और उससे पैसे कैसे कमाए।
वेबसाइट बनाना कोई बड़ी बात नहीं है, आप अपनी खुद की एक वेबसाइट सिर्फ 10-15 मिनट्स में बना सकते है। पूरी दुनिया ऑनलाइन आ चुकी है और अगर आप भी इस ऑनलाइन दुनिया में रह कर अपनी वेबसाइट बनाना चाहते है और उससे पैसे कामना चाहते है तो अभी ये सही वक्त है।
नमस्कार दोस्तों, मेरा नाम सन्नी है और मैं आपका स्वागत करता हूं हिंदी दुनिया पर। यहाँ आज मैं आपको बताऊंगा की आप घर बैठे कैसे अपनी website बना सकते है।
अगर आपको मेरा ये आर्टिकल पसंद आये तो आप इससे अपने दोस्तों के साथ शेयर करना न भूले, ताकि वो भी आपकी तरह ही इंटरनेट इस्तेमाल कर के घर बैठे पैसे कमा सकते।
Table of Contents
वेबसाइट क्या है (What is a Website)?
जब भी आप ऑनलाइन कुछ सर्च करते है तो आपके सामने webpage खुलते है जिनपर कुछ न कुछ Text, Images, और Videos होती है। ऐसी ही webpages के संग्रह को हम Website बोलते है।
अगर आपको सरल भाषा में बताऊ तो वेबसाइट बहुत सारे वेब पेजेज (Web Pages) का संग्रह (Collection) है या फिर दूसरे शब्दों में कहे तो वेबसाइट एक ऐसी जगह है जहाँ हज़ारो वेब पेजेज (Web Pages) का संग्रह (Collection) होता हैं।
उदहारण के लिए, जैसे आप ये वेबपेज (Web Page) पढ़ रहे है ऐसे ही और हज़ारो वेबपेज हमारे वेबसाइट पर मौजूद है जिसमे कुछ न कुछ जानकारिया दी हुई है। इन सब वेब पेजेज के कलेक्शन और संग्रह को हम वेबसाइट बोलते है।
वेबसाइट के जरिये कई प्रकार के कार्य संपन्न किये जाते है और इनका इस्तेमाल आमतौर पर एक विशेष विषय या उद्देश्य के लिए समर्पित होती है।
विकिपीडिया के मुताबिक, एक वेबसाइट एक व्यक्तिगत वेबसाइट, एक व्यावसायिक वेबसाइट, एक सरकारी वेबसाइट, एक संगठन की वेबसाइट इत्यादि हो सकती है। जिससे सूचना का आदान प्रदान किया जा सकता है। यह मनोरंजन, समाचार और शिक्षा प्रदान करने के लिए भी उपयोग में ली जा सकती है।
वेबसाइटें विभिन्न प्रकार की होती हैं:
- ईकामर्स वेबसाइट (eCommerce Websites)
- न्यूज़ वेबसाइट (News Website)
- शिक्षा वेबसाइट (Education Website)
- यात्रा वेबसाइट (Travel Website)
- व्यक्तिगत वेबसाइट (Personal Website)
- व्यापार वेबसाइट (Business Website)
- सोशल मीडिया वेबसाइट (Social Media Website), आदि।
अपनी वेबसाइट शुरू करने से पहले (Before Starting your Website)?
तो अबतक तो हमने ये जान लिया की वेबसाइट क्या होती है, तो चलिए फिर शुरू करते है की हम अब ये वेबसाइट बनाये तो बनाये कैसे। जैसा की मैंने आपको पहले ही बता दिया है की वेबसाइट बनाना कोई मुश्किल काम नहीं हैं, आप भी अपनी खुद की एक वेबसाइट सिर्फ 10-15 मिनट्स में बना कर तैयार कर सकते है।
तो चलिए यहाँ हम बात करते है की ये वेबसाइट कैसे बनाये, पर वेबसाइट बनाने से पहले हमे कुछ पहलु है जो जान लेने चाहिए। तो हम पहले इन तक्नीकी चीज़ो पर गौर फरमाते है।
वेबसाइट बनाने के लिए हमे यहाँ 3 चीज़ो की ज़रूरत पड़ेगी;
- डोमेन नाम (Domain Name),
- होस्टिंग (Hosting), और
- वेबसाइट CMS (Website CMS).
यहाँ हम अभी वेबसाइट बनाने से पहले की महत्वपूर्ण जानकारियों के बारे में चर्चा कर रहे है, इसके बाद हम वेबसाइट कैसे बनाते है ये जानेंगे और फिर मैं आपको यह भी बताऊंगा की आप वेबसाइट बना कर मेरी तरह पैसे कैसे कमा सकते है। तो दोस्तों पोस्ट को आखिरी तक पढ़ना न भूले।
डोमेन नाम क्या है (What is a Domain Name)?
दुनिया भर में अरबो वेबसाइट होती है और हर एक वेबसाइट का कुछ न कुछ नाम होता ही है। जैसे की आप हमारी वेबसाइट पर देख सकते है की हमारी वेबसाइट का नाम हिंदी दुनिया (Hindi Duniya) है और उसका वेब एड्रेस (web address) HindiDuniya.net है।
किसी वेबसाइट का एड्रेस ही उसका डोमेन नाम कहलाता हैं। जो किसी भी वेबसाइट के लिए एक अनूठा नाम होता है। उस नाम कोई फिर कोई और नहीं ले सकता जबतक वो नाम हमारे पास है।
उदाहरण के लिए, जैसे की मेरी वेबसाइट का नाम HindiDuniya.net है, अब ये नाम कोई और नहीं ले सकता जब तक मेरे पास है, पर अगर वो चाहे तो HindiDuniya.com ये नाम ले सकते है (अगर उपलब्ध हुआ तो)।दोनों में फर्क बस डोमेन एक्सटेंशन (Domain Extension) का है, जो मेरे में .NET है और इसमें .COM.
डोमेन नाम कुछ भी हो सकता है, आपकी कंपनी का नाम भी। पर हम डोमेन नाम को बार बार बदल नहीं सकते इसीलिए हमे जब भी डोमेन नाम लेना चाहिए अचे से सोच समझ कर लेना चाहिए।
चलिए फिर आप अबतक डोमेन नाम के बारे में तो समझ ही गए होंगे। अब हम आगे बात करते है होस्टिंग के बारे में की होस्टिंग क्या होता है और हमे इसकी ज़रूरत क्यों पड़ती है।
होस्टिंग किसे कहते है (What is a Web Hosting)?
वेबसाइट का डाटा या आसान सब्दो में कहे तो हमे वेबसाइट की फाइल्स को संग्रह कर के रखने और उससे चलने के लिए एक सर्वर की ज़रूरत होती है जिससे हम वेब होस्टिंग या सिर्फ होस्टिंग बोलते हैं।
जैसे हम Image और Video को मैनेज करने के लिए फ़ाइल मैनेजर का उपयोग करते हैं, ठीक उसी तरह हम वेबसाइट पर फाइल्स मैनेज करने के लिए एक ख़ास सॉफ्टवेयर cPanel का इस्तेमाल करते है। ये सॉफ्टवेयर आप जब होस्टिंग खरीदेंगे तो उसके साथ आपको मिलेगा जिससे आप आराम से उपयोग कर के अपनी वेबसाइट की फाइल्स मैनेज कर सकते है।
जैसा की हमने आपको डोमेन नाम में बताया था की डोमेन नाम बदला नहीं जा सकता जल्दी, इसके विपरीत ही होस्टिंग के साथ होता है। आप जब चाहो अपनी वेब होस्टिंग बदल सकते हो पर उससे बदलने से पहले आपको पहले अपनी वेबसाइट का बैकअप लेकर रखना पड़ेगा ताकि जब आप अपनी होस्टिंग बदले तो आप पुराण बैकअप डाल कर अपना डाटा वापिस पा सके।
इस गाइड में मैं कुछ बेहतरीन वेब होस्टिंग प्रदाताओं के नाम लिख रहा हु जहाँ से आप होस्टिंग ले सकते है..
- Bluehost,
- Hostgator,
- GoDaddy,
- SiteGround,
- NameCheap.
यहाँ वेब होस्टिंग पैकेज महज 100 rs मासिक से शुरू होते हैं और 1000 rs मासिक या अधिक तक जाते हैं। लेकिन हम आपको इस गाइड में आगे बताएंगे कि कैसे आप अपनी होस्टिंग के साथ 50% छूट और कैसे मुफ्त डोमेन नाम ले सकते हैं BlueHost के ज़रिये। तो मुफ्त डोमेन नाम पाने के लिए निचे आखिरी तक पढ़े।
कृपया ध्यान दें: हम इस पोस्ट में Bluehost होस्टिंग का इस्तेमाल इसीलिए कर रहे है क्योँकि Bluehost एक बहुत ही बेहतरीन होस्टिंग है और अगर आप वेबसाइट बनाने में नए है और अगर आपको कोई मदद चाहिए हो तो ये आपकी बहुत मदद भी करेंगे। साथ ही साथ ये आपको होस्टिंग के साथ में मुफ्त में डोमेन नाम भी देंगे और 50% का छूट भी।
डोमेन नाम और होस्टिंग लेने की विधि सब जगह एक जैसी ही हैं। अगर आप Bluehost से होस्टिंग और डोमेन नाम न लेकर कहीं और से लेना चाहते है तो भी आप निचे दिए हुए विधि का पालन कर सकते है।
वेबसाइट CMS किसे कहते है (What is a CMS)?
जैसा की आप जानते है की हमे वेबसाइट बनाने के लिए डेवलपिंग भाषा आनी चाहिए। ये भाषाएँ कुछ भी हो सकती है जैसे HTML, PHP, CSS & JavaScript. बिना इनके पहले वेबसाइट बनाना असमर्थ सा था किन्तु ऐसा अब नहीं है। अब ऐसे काम के लिए आप CMS का इस्तेमाल कर सकते है।
CMS एक ऐसा सॉफ्टवेयर है जो विशेष तकनीकी ज्ञान की आवश्यकता के बिना किसी वेबसाइट पर सामग्री को बनाने, प्रबंधित करने और संशोधित करने में उपयोगकर्ताओं की मदद करता है।
सरल भाषा में, एक कंटेंट मैनेजमेंट सिस्टम एक ऐसा टूल है, जो आपको किसी भी कंप्यूटर भाषा के उपयोग के बिना ही वेबसाइट बनाने में आपकी सहायता करेगा।
कुछ लोकप्रिय कंटेंट मैनेजमेंट सिस्टम के नाम;
- WordPress,
- Joomla,
- Ghost,
- Drupal,
- WIX, आदि।
ऊपर दिए हुए कंटेंट मैनेजमेंट के अलावा और भी बहुत सारे कंटेंट मैनेजमेंट सिस्टम है जिनका आप इस्तेमाल कर सकते है वेबसाइट बनाने के लिए, पर हम यहाँ सिर्फ और सिर्फ वर्डप्रेस (WordPress) को चुनेंगे क्योँकि वो सबसे ज्यादा बेहतरीन और अच्छा सॉफ्टवेयर है वेबसाइट बनाने के लिए।
हमने यहाँ वर्डप्रेस को इसीलिए चुना क्योँकि ये दूसरे कंटेंट मैनेजमेंट सिस्टम से कहीं ज्यादा बेहतरीन और आसान है। वेबसाइट बनाने से पहले चलिए हम गौर फरमाते है की हमने वर्डप्रेस को क्यों चुना, फिर हम वेबसाइट बनाने की प्रक्रिया सुरु करेंगे।
वर्डप्रेस चुनने की वजह:
- WordPress सबसे ज्यादा लोकप्रिय सॉफ्टवेयर है जिसका इस्तेमाल कर के रोज़ाना लाखो वेबसाइट बनायीं जाती है।
- WordPress पर आपको वेबसाइट डिज़ाइन करने के लिए लाखो मुफ्त के टेम्पलेट और हज़ारो पेड टेम्पलेट मिल जाएँगी जिनका इस्तेमाल कर के आप एक बहुत ही अच्छी वेबसाइट बना सकते है।
- अगर आपको कंप्यूटर भाषा नहीं आती है फिर भी आप WordPress का इस्तेमाल कर के हर एक प्रकार की वेबसाइट बना सकते है।
- सबसे अच्छी बात इस सॉफ्टवेयर की यह है की ये सॉफ्टवेयर मुफ्त का आता है, तो आपको इसका इस्तेमाल करने के लिए कोई पैसा नहीं लगेगा।
वर्डप्रेस को चुनने के यह कुछ मुख्य कारण थे। और आप देख सकते है की हमारी ये वेबसाइट भी वर्डप्रेस का इस्तेमाल कर के बनायीं गयी है।
चलिए अब हमने वर्डप्रेस के बारे में बहुत कुछ जान लिया। अब बारी है वेबसाइट बनाने की, जो बहुत ही सरल है और आप निचे दिए हुए तरीको को इस्तेमाल कर के अपनी खुद की वेबसाइट मिनटों में बना सकते है।
वेबसाइट कैसे बनाये (How to Make a Website)?
तो अबतक हमने वेबसाइट बनाने से पहले की कुछ महत्वपूर्ण चीज़ो को जाना है। अब हम ये जानेंगे की आप ऊपर दिए हुए चीज़ो का इस्तेमाल कर के वेबसाइट कैसे बना सकते है और साथ ही साथ हम आपको ये भी बताएँगे की आप इन चीज़ो को कैसे खरीद सकते है।
वेबसाइट बनाने के मामले में कुल 6 चरण हैं, जिनका आपको पालन करना होगा। यह चरण कुछ इस प्रकार है:
- डोमेन नाम और होस्टिंग कैसे खरीदें
- वर्डप्रेस कैसे इनस्टॉल करे?
- वर्डप्रेस में टेम्पलेट और प्लगइन को कैसे इनस्टॉल करे
- Google Analytics सेट करना
- वर्डप्रेस के महत्वपूर्ण Pages
- आपका पहला ब्लॉग पोस्ट कैसे लिखे
वेबसाइट बनाने के ये 6 चरण पुरे करने के बाद हम बात करेंगे की आप अपनी वेबसाइट से पैसे कैसे कमा सकते है मेरी तरह। इस पोस्ट को आखिरी तक पढ़ना मत भूले जहाँ मैं आपके साथ यह भी साझा करूँगा की मैं अपने सभी ब्लॉगों का उपयोग करके कितना पैसा कमाता हूं। यह जानकर चौंक जाएंगे आप।
1. डोमेन नाम और होस्टिंग कैसे खरीदें
डोमेन नाम और होस्टिंग ब्लॉगिंग के महत्वपूर्ण चरणों में से एक है। यदि आप अपना ब्लॉग लॉन्च कर रहे हैं, तो अपने ब्लॉग के लिए एक .COM या .NET डोमेन एक्सटेंशन के साथ एक अनूठा और यादगार डोमेन नाम चुनें।
उदाहरण के लिए, मैं अपने ब्लॉग के लिए HindiDuniya.net डोमेन नाम का उपयोग कर रहा हूँ, यहाँ HindiDuniya मेरे ब्लॉग का अनूठा और यादगार नाम है और .NET ऑनलाइन पहचान के लिए एक डोमेन एक्सटेंशन है। आप विभिन्न अन्य डोमेन एक्सटेंशन जैसे .COM, .NET, .ORG, .IN और कुछ अन्य TLD (टॉप-लेवल डोमेन नाम) से भी चुन सकते हैं।
एक डोमेन नाम की कीमत आमतौर पर $14.99/वर्ष होती है और एक वेब होस्टिंग की कीमत $7.99/महीना हो सकती है, यह शुरुआती लोगों के लिए बहुत कुछ है जो अभी शुरू हो रहे हैं।
लेकिन हम यहाँ पर Bluehost का धनयवाद करना चाहेंगे, क्योँकि वो हमारे हिंदी दुनिया के पाठको को अपनी होस्टिंग पर 50% की छूट दे रहे है।
Bluehost बाजार में सबसे बड़ी वेब होस्टिंग कंपनी में से एक है। WordPress.org आधिकारिक तौर पर अपने WordPress सॉफ्टवेयर के लिए Bluehost होस्टिंग की सलाह देता है। वे लाखों डोमेन नाम को होस्ट करते हैं, जिनमें से कुछ मेरे भी डोमेन नाम शामिल हैं!
अगर आपको Bluehost से डोमेन नाम और होस्टिंग खरीदना है तो ऊपर दिए हुए बटन पर क्लिक कर के Bluehost पर जाये, ऊपर दिए हुए बटन पर क्लिक करने के बाद खुदबखुद 50% छूट वाला लिंक चालु हो जायेगा और उसके साथ आपको डोमेन नाम भी मुफ्त में मिलेगा।
Bluehost पर अपनी खरीदारी पूरी करने के बाद, हमारे ईमेल पते पर संपर्क करें: [email protected] हम आपके ब्लॉग को मुफ्त में बना कर देंगे।
चलिए आगे बढ़ते हैं और अपने डोमेन नाम और होस्टिंग खरीदते हैं।
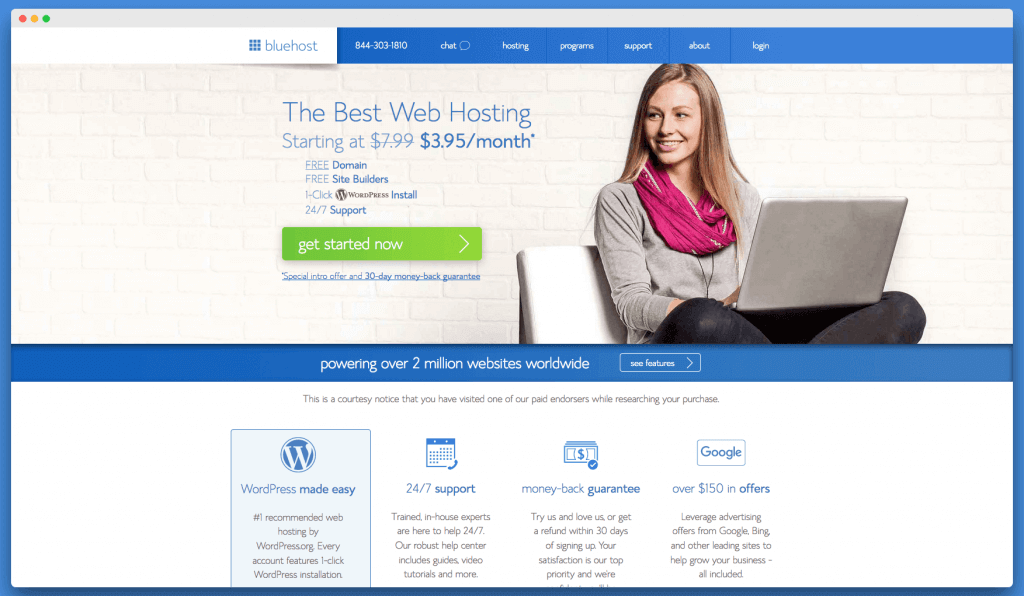
सबसे पहले, Bluehost डील पेज खोलने के लिए इस लिंक पर क्लिक करें (आप इस लिंक का उपयोग करके मुफ्त डोमेन नाम के साथ होस्टिंग पर 50% की छूट प्राप्त कर सकते हैं)।
अगर आपको डोमेन और होस्टिंग लेने में कोई दिक्कत आ रही हो तो आप हमे ईमेल ([email protected]) कर सकते है और हम आपकी पूरी मदद करेंगे आपकी पहली वेबसाइट बनवाने में।
जैसा आप ऊपर की Image में देख रहे है, जब आप Bluehost पर पहुंच जायेंगे तो आपको सामने में एक हरे रंग का “Get Started” बटन दिखेगा। आप उस बटन पर क्लिक कर दे, इससे आप होस्टिंग पेज पर चले जायेंगे।
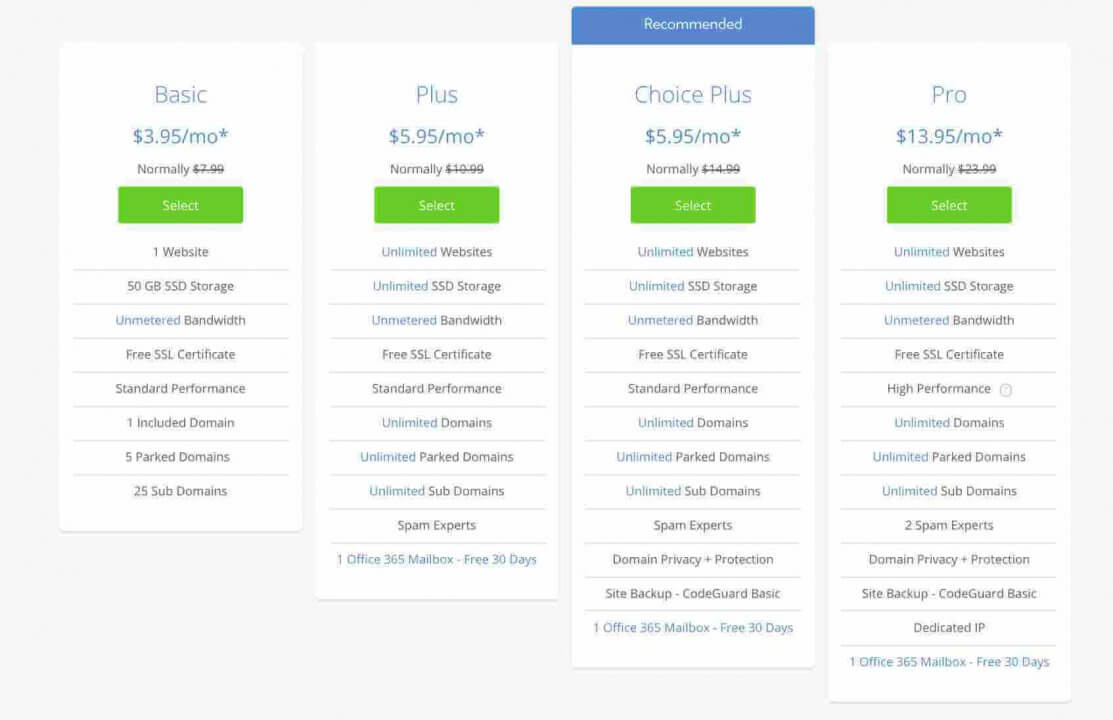
अगली स्क्रीन पर, होस्टिंग प्लान चुनें जो आपके ब्लॉग के लिए एकदम सही हो।
जैसा कि आप अपना पहला ब्लॉग शुरू कर रहे हैं तो आप उनकी “Basic” होस्टिंग प्लान का चयन कर सकें और यदि आप अपनी होस्टिंग पर एक से अधिक वेबसाइट रखना चाहते हैं, तो आप “Plus” होस्टिंग प्लान का चयन कर सकते है। (Basic और Plus प्लान Bluehost में सबसे लोकप्रिय होस्टिंग प्लान है)
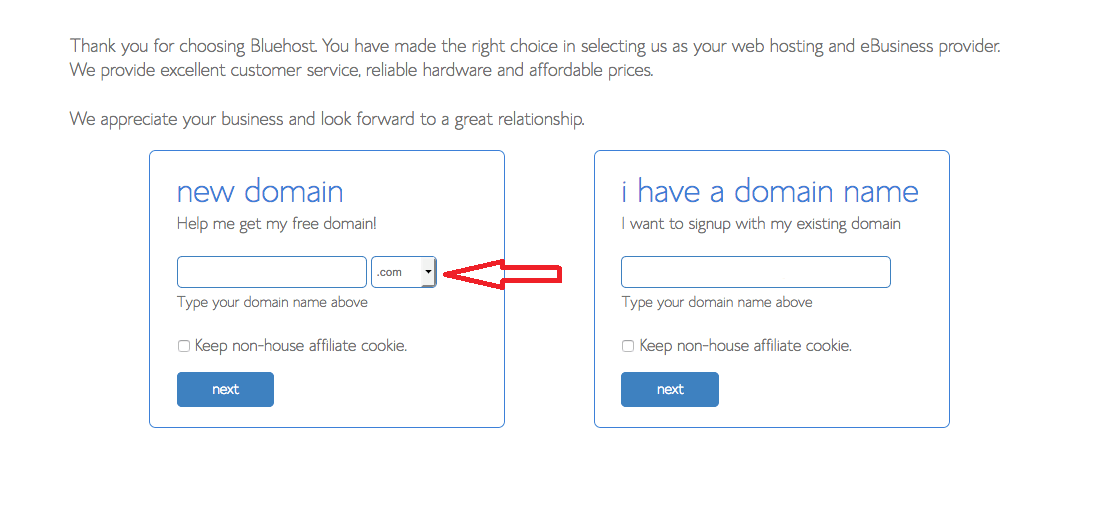
उसके बाद, यह आपकी नई वेबसाइट के लिए आपको डोमेन नाम चुनने के लिए कहेगा। अपने होस्टिंग के साथ में मुफ्त डोमेन नाम अगर आप लेना चाहते है तो आप इस पेज से अपना डोमेन नाम दर्ज करवा सकते है।
नए डोमेन नाम (जो मुफ्त मिल रहा है होस्टिंग के साथ) को लेने के लिए “Create a new domain” बॉक्स के निचे अपना डोमेन नाम डाले और सर्च करे।
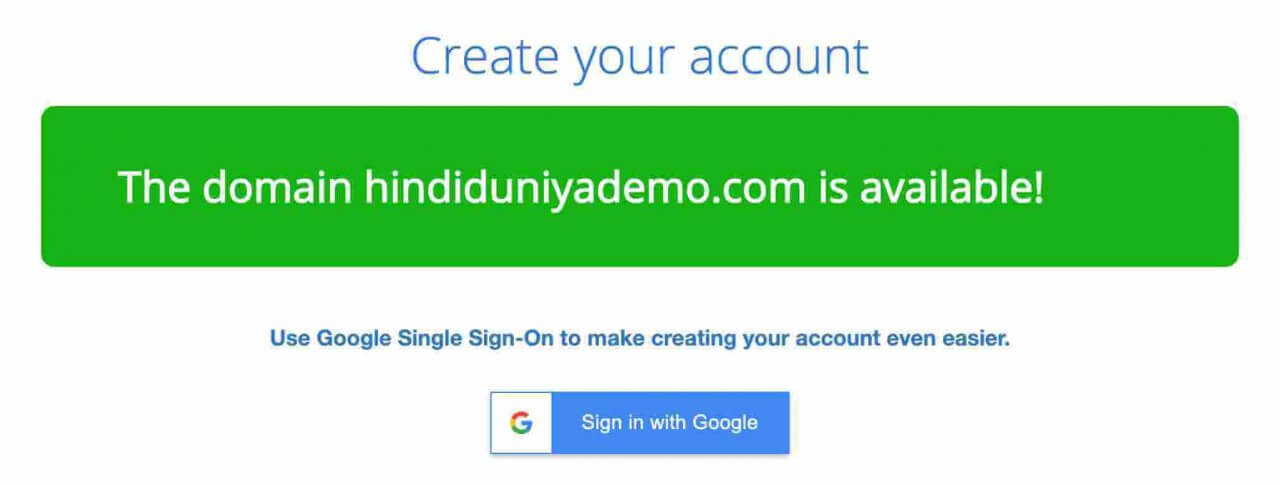
यहाँ मैं “hindiduiyademo.com” डोमेन नाम लेने के लिए सर्च कर रहा हूँ, अपना डोमेन नाम बॉक्स के अंदर डाल कर “next” बटन पर क्लिक करे, अगर आपका डोमेन नाम उपलब्ध हुआ तो ये आपसे आगे आपसे जुडी जानकारिया मांगेगा जैसे की आपका फ़ोन नंबर, पता और आपका ईमेल ID.
आप चाहे तो आप “Sign in with Google” बटन पर क्लिक कर के बहुत ही आसानी से निचे मांगी गयी जानकारियों को भर सकते है, और आप चाहे तो आप निचे दी हुई जानकारियों को बड़े ही सरलता से खुद हाथों से टाइप कर के भी भर सकते है।
जब आप अपनी जानकारी दर्ज कर देंगे तो फिर आपको निचे कुछ ऐसा पेज दिखेगा। आप इस पेज को देख कर घबराये मत, हम आपको एक-एक कर के बताएँगे की यहाँ आपको क्या और कैसे डालना है।
“Package Extras” देखने से पहले चलिए हम “Package Information” के बारे में जानते है की ये क्या है और यहाँ हमे क्या चयन करना हैं।
- Account Plan: यहाँ आप ये चयन कर सकते है की आप जो होस्टिंग ले रहे है वो आपको कितने वक्त के लिए चाहिए। अगर आप 36 महीनो के लिए ले रहे है तो आपको ज्यादा छूट मिलेगा और कम वक्त के लिए ले रहे है तो कम छूट मिलेगा। अब ये आप पर है की आप कौनसा लेना पसंद करेंगे।
- Hosting Price: यहाँ ये आपको बताएगा की आप जो होस्टिंग जितने वक्त के लिए ले रहे है वो आपको कितने का पड़ेगा। डॉलर का चिन्ह देख कर घबराये नहीं, आप दिए हुए डॉलर को भारतीय मुद्रा में जानने के लिए 70 से गुना कर सकते है।
- Primary Domain Registration: ये आपको ये बताएगा की आपका डोमेन मुफ्त मिल रहा है या नहीं। अगर आपको डोमेन नाम मुफ्त मिलेगा तो यहाँ “Free” लिखा होगा और अगर आपको मुफ्त नहीं मिलेगा तो डोमेन की कुल कीमत दर्शायी गयी होगी।
- Let’s Encrypt SSL: ये एक बहुत ही महत्वपूर्ण चीज़ है, ये आपकी वेबसाइट को बुरे लोगो जैसे की हैकर्स से बचता है और इसके ज़रिये आप अच्छी रैंक प्रापत कर सकते है गूगल में।
चलिए फिर हम अब बात करते है “Package Extras” के बारे में और जानते है हमे इसकी ज़रूरत है या नहीं।
- Domain Privacy + Protection: अगर आप यह सुविधा लेते है तो ये आपके डोमेन नाम के रजिस्ट्रेशन को पब्लिक की जगह प्राइवेट कर देगा जिसकी वजह से कोई यह पता नहीं लगा पायेगा की ये डोमेन नाम आपका है और इस प्रकार आप स्पैम कॉल्स से भी बच जायेंगे। वैसे ये ज्यादा महत्वपूर्ण नहीं है तो आप इसको नहीं भी ले तो चलगा।
- SiteLock Security: यह एक ऐसी सुविधा है जो आपकी वेबसाइट को साइबर खतरों से बचाएगा। अगर आप इससे लेते है तो ये आपकी वेबसाइट को इन साइबर थ्रेट्स से बचाएगा।पर हम ये चीज़ यहाँ नहीं लेकर आपको अगले पोस्ट में बताएँगे की आप अपनी वेबसाइट को मुफ्त में साइबर थ्रेट्स से कैसे बचाये।
- CodeGuard Basic: कोडगार्ड सबसे तेज, सबसे विश्वसनीय वेबसाइट बैकअप सेवा में से एक है, जो आपकी वेबसाइट के सभी परिवर्तनों को प्रतिदिन ट्रैक करती है। लेकिन हम इस सुविधा का चयन नहीं करेंगे, क्योंकि हम अपनी वेबसाइट डेटा को सुरक्षित रखने के लिए कुछ वैकल्पिक मुफ्त तरीकों का उपयोग करेंगे।
- Bluehost SEO Tools: Bluehost आपको “SEO” की सुविधा भी प्रदान करता है जिसके जरिये हम अपनी वेबसाइट को गूगल और बाकी सर्च इंजन में रैंक करबाते है। लेकिन अगर मैं सच बताऊ तो ये सुविधा भी हमारे किसी काम का नहीं है।ये बहुत ही बेसिक टूल है जो हमारे किसी काम का नहीं है तो हम इसका भी चयन नहीं करेंगे।
- Office 365 Mailbox: इस सुविधा का उपयोग करके आप आसानी से एक व्यावसायिक ईमेल बना सकते हैं। उदाहरण के लिए; जैसे मैं [email protected] का उपयोग कर रहा हूं। लेकिन मैं इससे लेने की सिफारिश नहीं करूंगा, इस सुविधा के बजाय हम व्यावसायिक ईमेल का लाभ उठाने के लिए अन्य मुफ्त तरीकों का उपयोग कर सकते हैं।
यदि आप इन में से कोई भी ऐड-ऑन जोड़ना चाहते हैं, तो उस ऐड-ऑन पर क्लिक करें। आम तौर पर, हम इन ऐड-ऑन को जोड़ने को नहीं बोलेंगे क्योंकि वे आपके ब्लॉग में कोई अतिरिक्त मूल्य नहीं जोड़ेंगे।
तो अबतक आपने अपने हिसाब से ऊपर दिए हुए चीज़ो को अपने ज़रूरत के हिसाब से जोड़ लिया होगा, तो अब आपको बस अपने क्रेडिट कार्ड या डेबिट कार्ड का इस्तेमाल कर के बकाया राशि का भुगतान करना होगा। आप यहाँ पर PayPal का विकल्प भी चुन सकते है।
अगर यहाँ आपको भुगतान करने में कोई दिक्कत आ रही हो या आपका कार्ड वहां स्वीकार नहीं हो रहा हो तो आप हमे ईमेल कर सकते है या फिर आप मुझे फेसबुक पर भी मैसेज कर सकते है।
Email: [email protected]
Facebook ID: https://facebook.com/5unnykum4r
2. वर्डप्रेस कैसे इनस्टॉल करे?
अबतक हमने ब्लूहोस्ट से होस्टिंग का ऑर्डर किया था जिसके साथ हमे डोमेन नाम मुफ्त मिला। अब इस चरण में, हम अपने होस्टिंग प्लेटफ़ॉर्म पर वर्डप्रेस को कैसे सेट करना है ये सीखेंगे।
WordPress इंस्टॉल करना काफी आसान है, ठीक वैसे ही जैसे आप Play Store से कोई App को डाउनलोड करते है।साथ ही साथ हमने जो होस्टिंग ली है वो वर्डप्रेस इनस्टॉल को और भी ज्यादा आसान बनता है क्योँकि इस होस्टिंग पर आपको 2 मिनट भी नहीं लगने वाला है वर्डप्रेस इनस्टॉल करने के लिए।
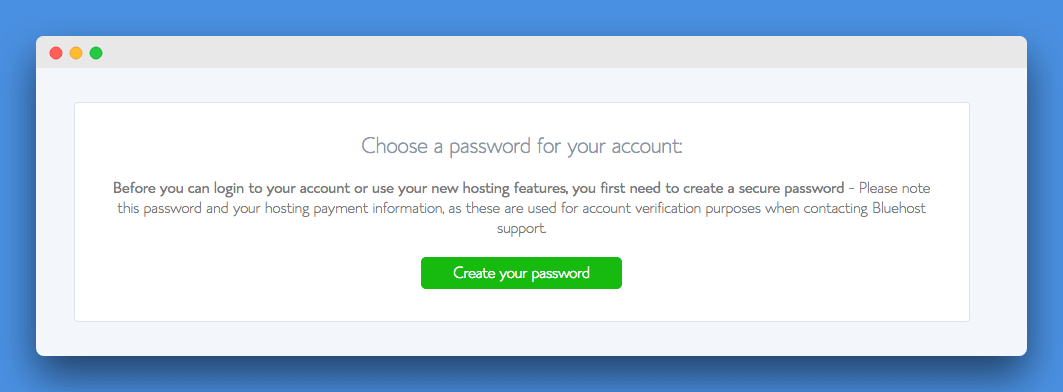
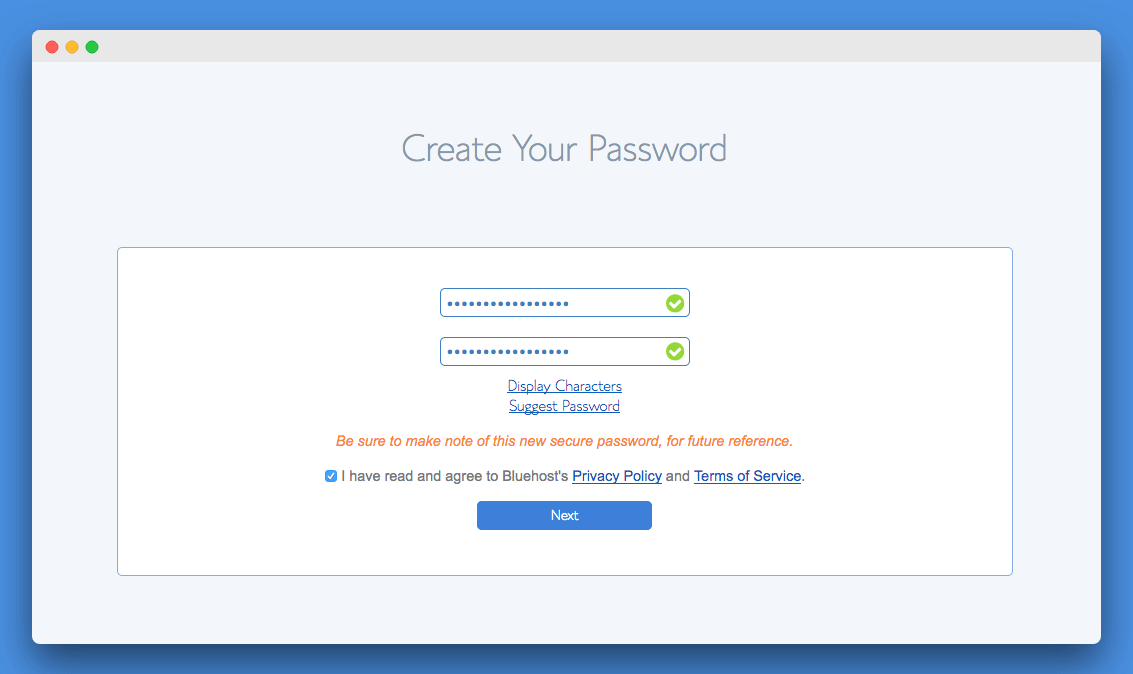
होस्टिंग खरीदने के बाद, यह आपके होस्टिंग के लिए पासवर्ड चुनने के लिए कहेगा। अपनी वेबसाइट और वेब होस्टिंग को हैकर्स से सुरक्षित करने के लिए एक मजबूत पासवर्ड सेट करना आवश्यक है। इसलिए अपने खाते के लिए एक मजबूत पासवर्ड चुनें।
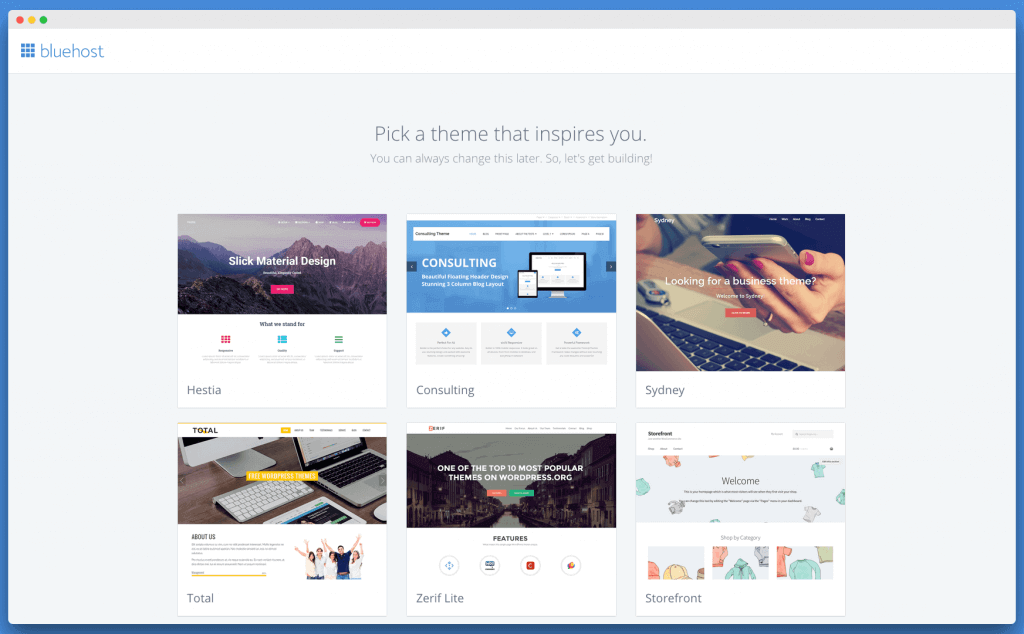
एक बार जब आप पासवर्ड सेट कर लेते हैं, तो यह आपको मुख्य डैशबोर्ड पर भेज देगा, जहाँ से आप वर्डप्रेस इंस्टॉल कर सकते हैं। उस पृष्ठ पर, यह आपकी वेबसाइट के लिए एक वर्डप्रेस टेम्पलेट चुनने के लिए कहता है (आप यहाँ पर अभी कोई भी टेम्पलेट चुन सकते है मैं आपको आगे बताऊंगा की आप अपनी वेबसाइट की टेम्पलेट कैसे बदल सकते है।)
वर्डप्रेस टेम्पलेट चुनने के बाद, वर्डप्रेस सेट करने की प्रक्रिया शुरू करने के लिए नीले “Start Building” बटन पर क्लिक करें।
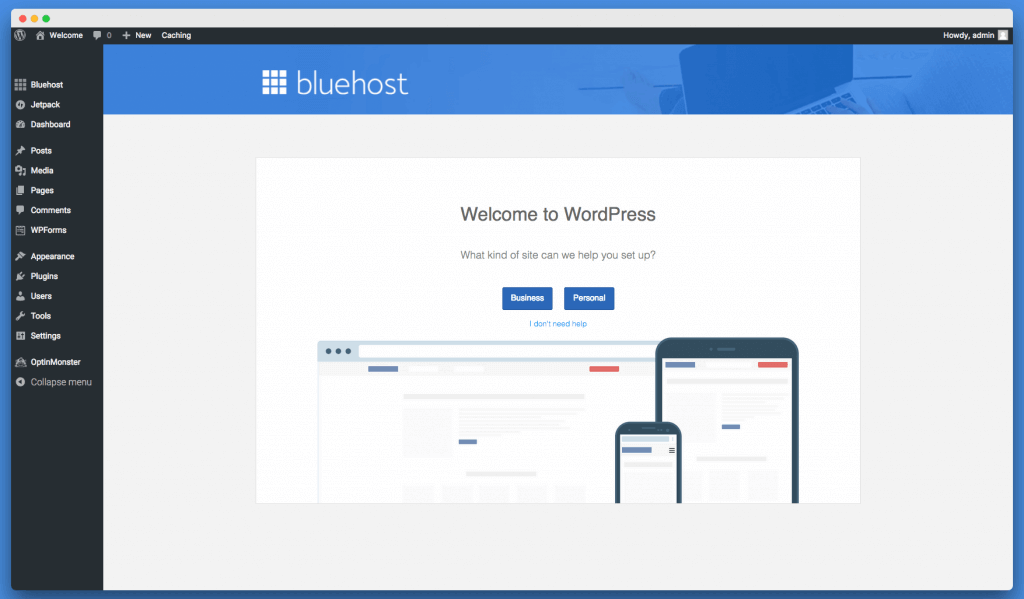
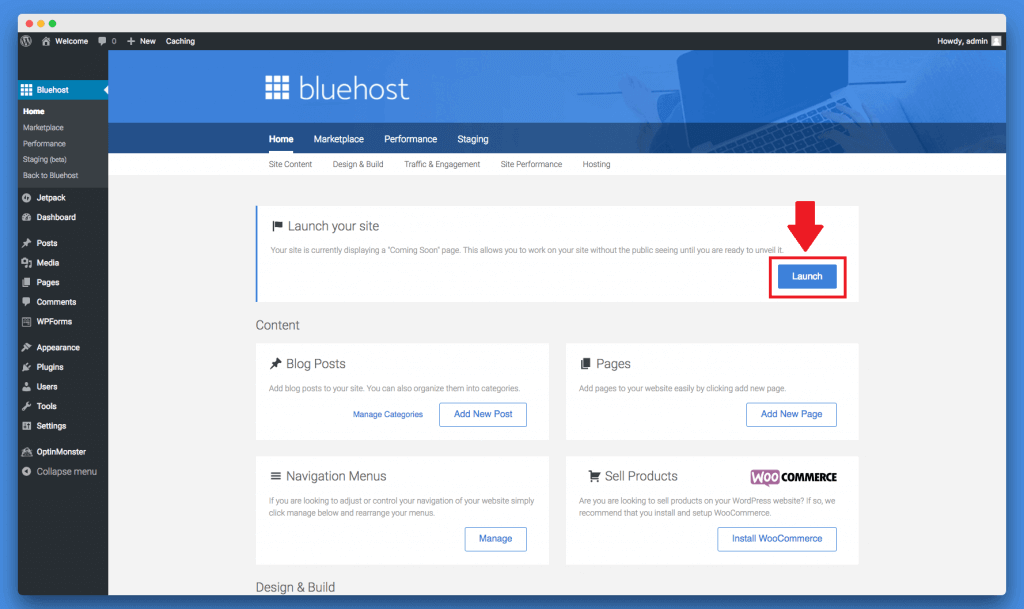
अब यह आपको वर्डप्रेस डैशबोर्ड पर भेज देगा और वहां पर आपको अब ये “” मैसेज दिखायेगा। अब हमारा वर्डप्रेस इनस्टॉल पूरा हो चूका है। यहाँ स्क्रीन पर नीले “Personal” बटन पर क्लिक करें (Welcome to WordPress), अब आपको वर्डप्रेस Launch पेज पर भेजा जाएगा।
अपने ब्लॉग को अब लाइव करने के लिए “Launch” बटन पर क्लिक करें। अब यह आपसे आपकी वेबसाइट का Name और Tagline पूछेगा। आप अपनी वेबसाइट का जो भी नाम रखना चाहते है यहाँ से रख सकते है।
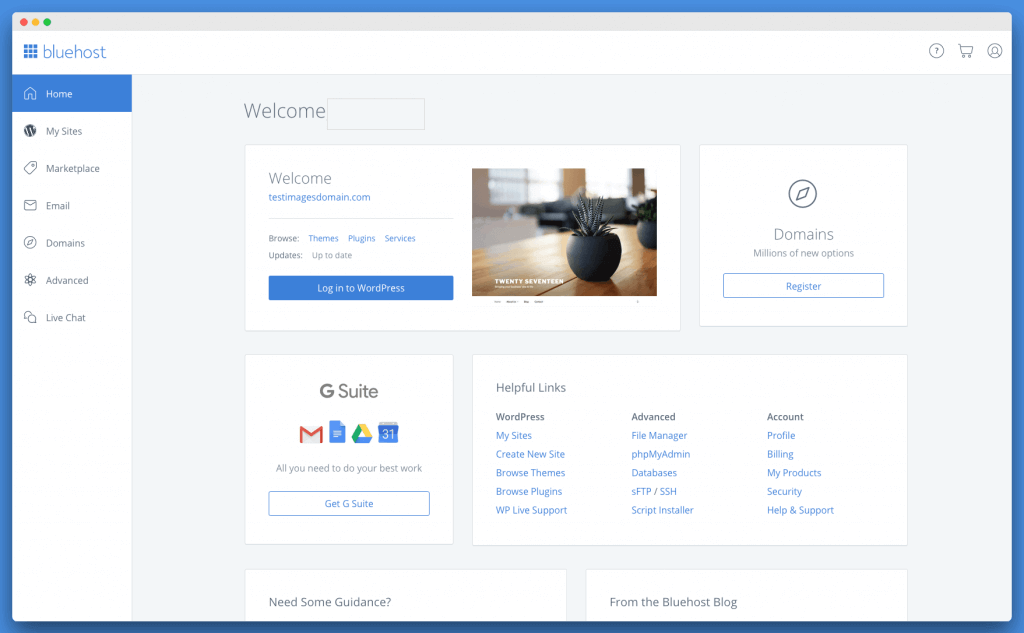
एक बार जब आप वर्डप्रेस की स्थापना कर लेते हैं, तो आपको अब ब्लूहोस्ट cPanel पर भेज दिया जाएगा।
अब हमने वर्डप्रेस को पूरा सही तरीके से सेटअप कर लिया है। अब आप “Log in to WordPress” बटन पर क्लिक कर के बहुत ही आसानी से अपने वर्डप्रेस डैशबोर्ड में लॉगिन कर सकते हैं।
आप मुझे मुफ्त में अपने ब्लॉग को स्थापित करने में मदद के लिए [email protected] पर मेल भी कर सकते हैं।
वर्डप्रेस की कुछ महत्वपूर्ण बातें जो आपको याद रखनी है:
- WordPress Admin Dashboard: http://example.com/wp-admin (यहाँ आप “example.com” की जगह अपना डोमेन नाम डालेंगे जैसे उदाहरण के लिए बताऊ तो मेरा ये होगा “http://hindiduniya.net/wp-admin” )
- Login Username: जो भी आप वर्डप्रेस इनस्टॉल के वक्त रखे होंगे।
- Login Password: जो भी आप वर्डप्रेस इनस्टॉल के वक्त रखे होंगे।
3. वर्डप्रेस में टेम्पलेट और प्लगइन को कैसे इनस्टॉल करे
जैसे आप अपने फोन के समग्र रूप और डिज़ाइन को बदलने के लिए अपने स्मार्टफोन में विभिन्न टेम्पलेट को इनस्टॉल करते हैं और इसकी विशेषताओं को बढ़ाने के लिए प्ले स्टोर और आईओएस मार्केटप्लेस से कुछ ऐप भी इंस्टॉल करते हैं ठीक उसी प्रकार आप अपने वर्डप्रेस में टेम्पलेट और प्लगइन इनस्टॉल कर के अपनी वेबसाइट का डिज़ाइन और फीचर्स बढ़ा सकते है।
यहां मैं आपको दिखाऊंगा कि आप अपनी वेबसाइट पर थीम और प्लगइन्स कैसे इनस्टॉल कर सकते हैं।
3.1: WordPress Theme कैसे इनस्टॉल करें
इस चरण में मैं आपको बताऊंगा की आप अपने वर्डप्रेस में कैसे Theme इनस्टॉल कर सकते है। वर्डप्रेस पर हजारों Themes और Plugins उपलब्ध हैं और बहुत सी Theme आपको मुफ्त में मिल जाएगी। आप चाहे तो आप बहुत साड़ी प्रीमियम Theme भी “MyThemeShop”, “Elegant Theme”, और “Thrive Themes” जैसे मार्केटप्लेस से खरीद सकते है।
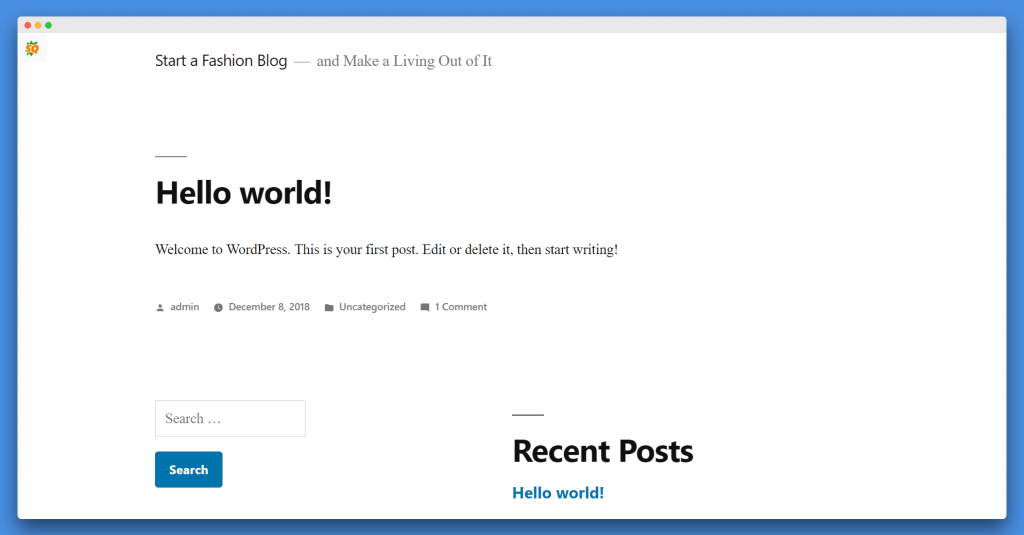
जब आप अपने ब्लॉग पर जाएँ, तो सबसे पहले, यह कुछ इस तरह दिखाई देगा:
जैसा कि आप देखते हैं, पहले से इन्सटाल्ड Theme इतना ख़ास नहीं है। इसलिए आपको अपनी वेबसाइट का समग्र डिज़ाइन बदलना होगा और अपनी वेबसाइट का डिज़ाइन बदलने के लिए आपको कोई दूसरा Theme डालना पड़ेगा, जो आप वर्डप्रेस के स्टोर से मुफ्त में ले सकते है या फिर किसी मार्केटप्लेस से प्रीमियम Theme भी खरीद सकते है।
तो Theme इनस्टॉल करने के लिए सबसे पहले हमे अपने WordPress Dashboard में लॉगिन करना पड़ेगा। अपने वर्डप्रेस के admin पेज पर जाने के लिए अपने URL में /wp-admin जोड़ें।
उदाहरण के लिए, मेरी वेबसाइट लॉगिन के लिए मैं “http://hindiduniya.net/wp-admin” का उपयोग करूँगा।
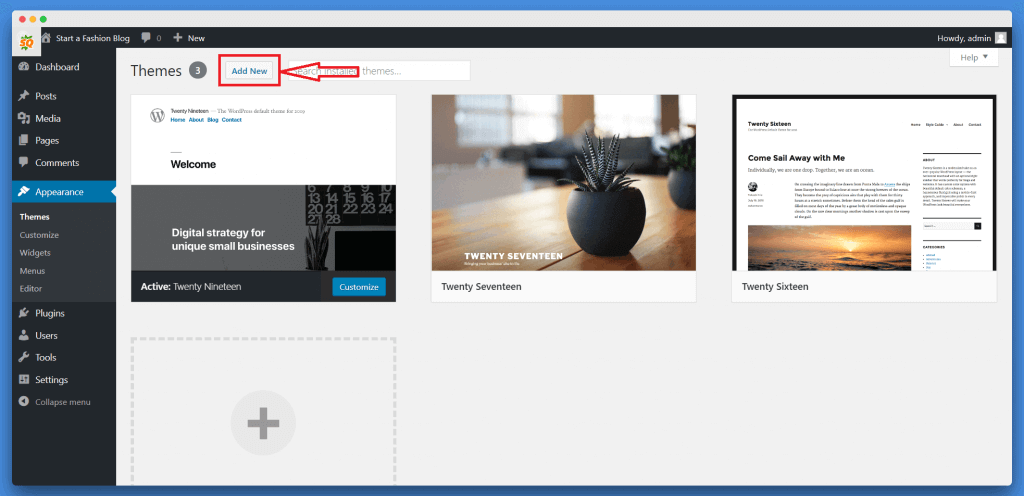
सफलतापूर्वक अपने खाते में प्रवेश करने के बाद, “Apperance > Themes” पर जाएं।
यहां आपको पहले से डाले हुए कुछ WordPress Theme मिलेंगे। अपने ब्लॉग में एक नया Theme जोड़ने के लिए ऊपर बाईं ओर “Add New” बटन पर क्लिक करें।
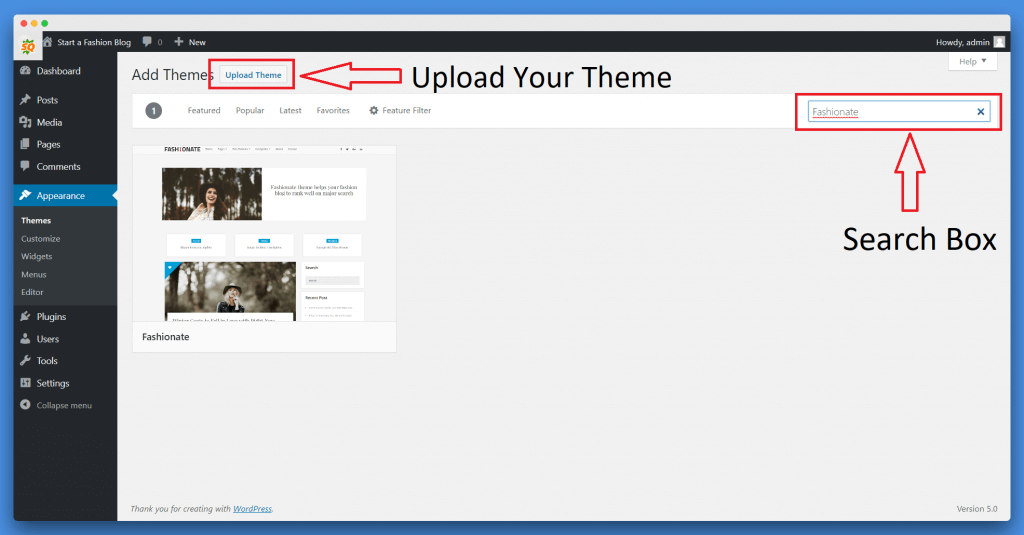
“Add New” बटन पर क्लिक करने के बाद, आपको “WordPress Theme Marketplace” पर भेजा जाएगा, जहाँ से आप किसी भी मुफ्त वर्डप्रेस Theme का उपयोग कर सकते हैं और उससे अपनी वेबसाइट में बहुत ही आराम से जोड़ सकते है।
अगर आपने पहले से ही कोई प्रीमियम Theme खरीद राखी है और उसे इनस्टॉल करना चाहते है तो आप उस Theme को अपलोड करने के लिए उपरोक्त “Upload Theme” बटन पर भी क्लिक कर सकते हैं।
सर्च बॉक्स पर क्लिक करें और किसी भी वर्डप्रेस Theme का नाम यहाँ सर्च करें। इस मामले में, मैं एक फैशन ब्लॉग बना रहा हूं, इसलिए मैं यहाँ “Fashionate” थीम खोज रहा हूं।
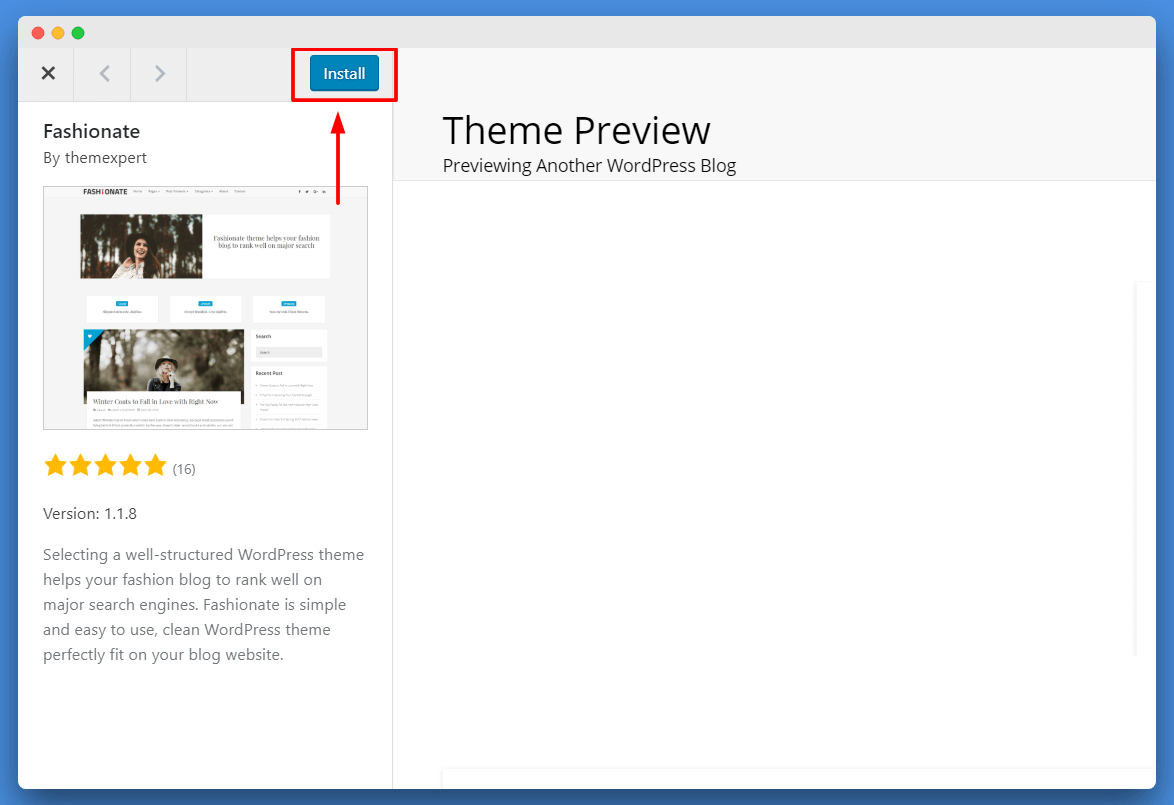
Fashionate थीम पर क्लिक करें और dialouge box खुल जाएगा, जहां आपको वर्डप्रेस Theme को इनस्टॉल करने का विकल्प भी मिलता है, आप बड़े ही आसानी से ऊपर बाईं ओर “Install” बटन पर क्लिक कर के ये Theme इनस्टॉल कर सकते है।
वर्डप्रेस थीम इनस्टॉल करने के बाद अब आपको एक ‘Activate” का बटन मिलेगा, आप इस बटन पर क्लिक कर के ये थीम अपनी वेबसाइट पर स्वचालित कर सकते है। एक बार अगर आपका थीम स्वाचालित हो गया तो आप “Appearance > Customizer” यहाँ जाकर अपने थीम को बहुत ही आसानी से डिज़ाइन कर सकते है।
यदि आपको वर्डप्रेस Theme को इनस्टॉल करने में समस्या हो रही है, तो आप मेरे साथ फेसबुक पर जुड़ सकते हैं और [email protected] पर मेल भी कर सकते हैं।
वर्डप्रेस के कुछ अहम Theme:
- GeneratePress
- Aastra
- ColorMag
- SociallyViral
3.2: WordPress Plugin कैसे इनस्टॉल करें
वर्डप्रेस Plugin इनस्टॉल करने के तरीका, Theme इनस्टॉल करने के समान ही है। जैसे आपने ऊपर WordPress Theme इनस्टॉल किया ठीक उसी प्रकार आप Plugin भी कर सकते है।
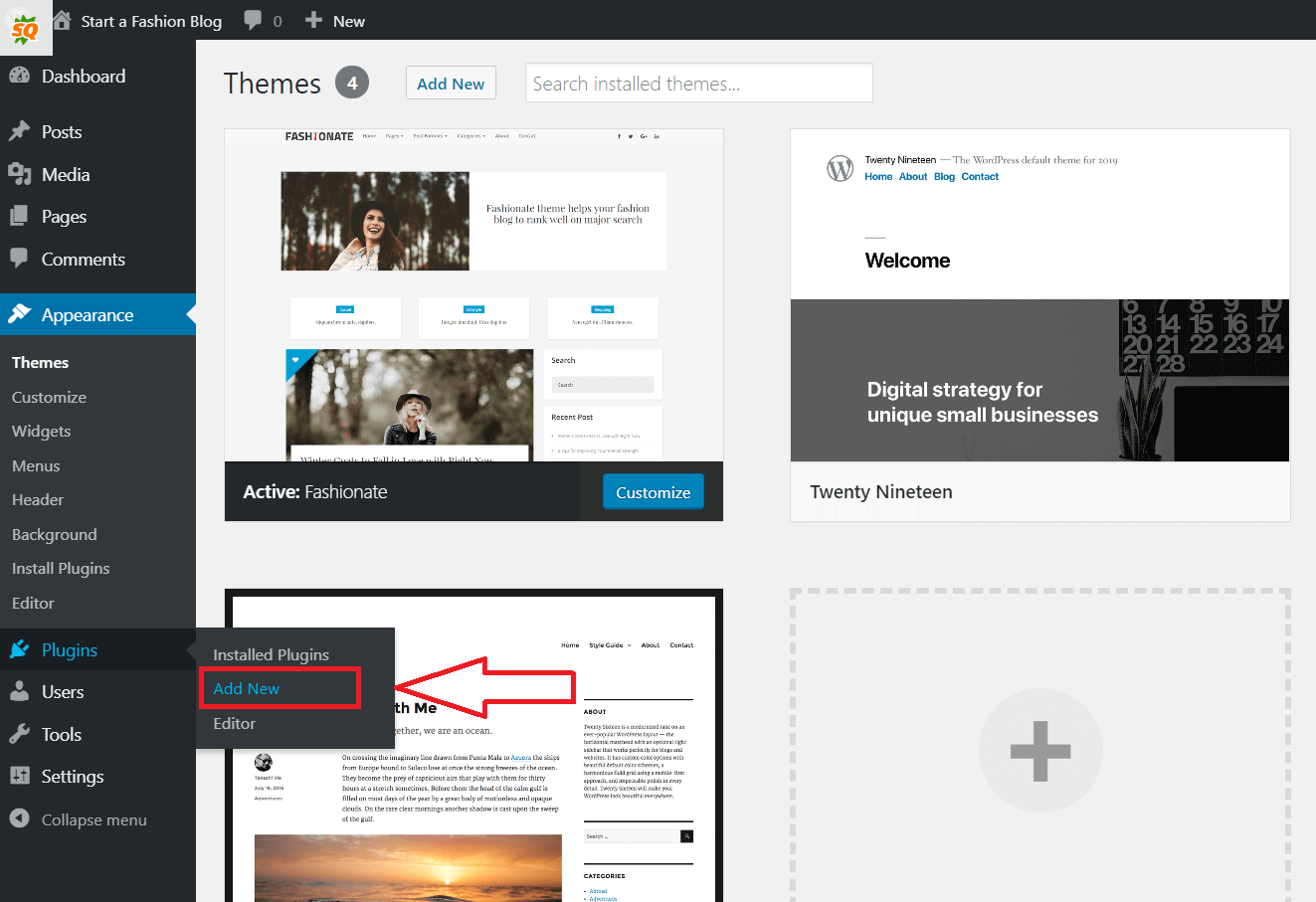
Plugin इंसटाल करने के लिए “Dashboard > Plugins > Add New” पर जाये और यहाँ से आप बड़े ही आसानी से दिए हुए लिस्ट में से कोई भी प्लगइन को इनस्टॉल कर के इस्तेमाल कर सकते है।
वर्डप्रेस के कुछ अहम Plugin:
- Rank Math
- WP Review
- Social Warfare
- Updraft WordPress Backup
4. Google Analytics सेट करना
अगर आप अपनी वेबसाइट का रियल-टाइम विज़िटर, ट्रैफ़िक स्रोत, ट्रैफ़िक देश इत्यादि देखना चाहते है तो इसके लिए आपको Google Analytics की आवश्यकता पड़ेगी। अपनी वेबसाइट को Google Analytics से जोड़ने के लिए आप निचे दिए हुए स्टेप्स का इस्तेमाल कर सकते है।
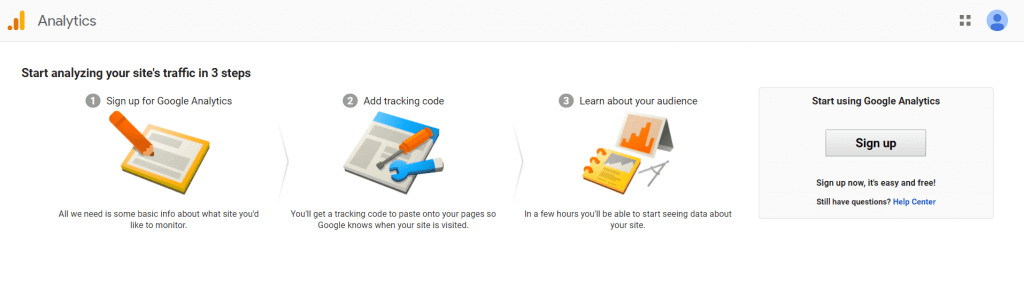
सबसे पहले, आपको Google Analytics खाते पर जाने और अपने Gmail के साथ लॉगिन करने की आवश्यकता है। आप Google Analytics पेज पर जाने के लिए इस लिंक पर क्लिक कर सकते हैं।
एक बार जब आप अपने gmail खाते में लॉग इन कर लेते हैं, तो अब आप अपनी वेबसाइट के लिए एक मुफ्त Google Analytics खाता बना सकते हैं।
अपना ट्रैकिंग आईडी प्राप्त करने के लिए “Sign Up” बटन पर क्लिक करें। साइनअप पर क्लिक करने के बाद, आपको अपनी जानकारी और वेबसाइट URL प्रदान करना होगा। उसके बाद, आपको अपने Google Analytics ट्रैकिंग कोड मिलेगा जिसको अपनी वेबसाइट पर आपको इनस्टॉल करना पड़ेगा।
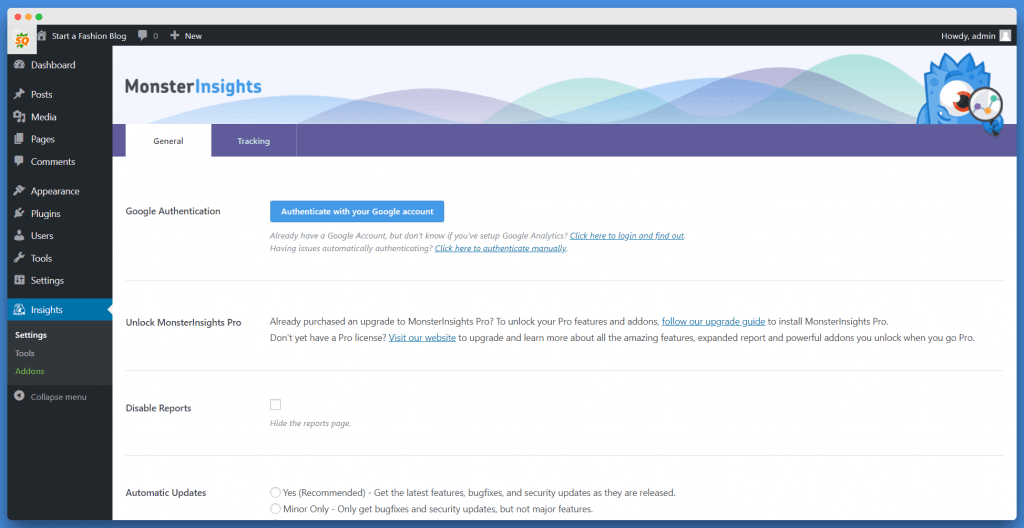
अब आपके वर्डप्रेस डैशबोर्ड पर MonsterInsights नामक एक प्लगइन इंस्टॉल करें (ठीक उसी प्रकार जैसा हमने आपको स्टेप 3 में प्लगइन इनस्टॉल करते वक्त बताया था।)। यह एक मुफ्त प्लगइन है जो आपको अपना Google Analytics कोड को जोड़ने में मदद करेगा। इस प्लगइन को इनस्टॉल करने के बाद, अपने MonsterInsights प्लगइन को कॉन्फ़िगर (Configure) करने के लिए Insights > Settings पेज पर जाएँ।
अब आप “Authenticate with your Google account” पर क्लिक करें, यह आपको Google खाते में लॉगिन करने के पेज पर भेज देगा, अपने Google खाते में लॉग इन करें (यहाँ आपको उसी ईमेल से लॉगिन करना पड़ेगा जिससे आपने Analytics का कोड बनाया था)।
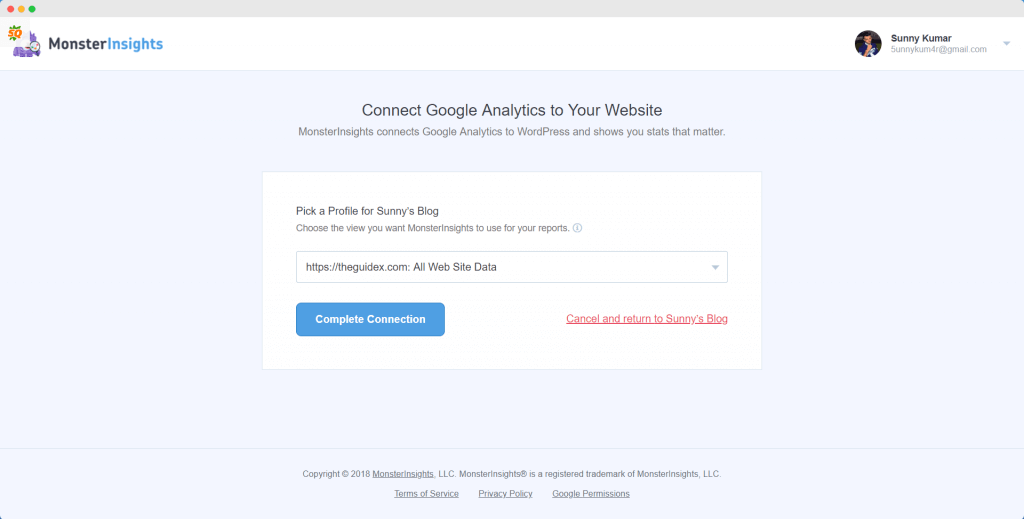
अब, यह Google Analytics के लिए अनुरोध करेगा। अपने Google Analytics खाते तक पहुंच प्रदान करने के लिए “Allow” बटन पर क्लिक करें। एक बार जब आप ऐसा कर लेते हैं, तो यह आपको अपने Google Analytics ट्रैकिंग खाते को चुनने का ऑप्शन देगा जिसके जरिये आप बहुत ही आसानी से अपनी वेबसाइट को एनालिटिक्स के साथ जोड़ सकते है।
ड्रॉप-डाउन मेनू से अपनी वेबसाइट चुनें और “Complete Connection” बटन पर क्लिक करें। अब यह Analytics से कनेक्ट कर के आपको WordPress Admin Dashboard पर भेज देगा।
तो अबतक आपने इन तरीको का सही तरीके से पालन कर के अपनी वेबसाइट में गूगल एनालिटिक्स इनस्टॉल कर लिया। अब आगे हम आपको वर्डप्रेस के कुछ महत्वपूर्ण पेज के बारे में बताएँगे फिर हम आपको वर्डप्रेस का इस्तेमाल कर के वेबसाइट पर कंटेंट कैसे डाले ये भी बताएँगे।
5. वर्डप्रेस के महत्वपूर्ण Pages
वैसे तो आप वर्डप्रेस में जितने चाहे पेज बना सकते है लेकिन मूल रूप से कुछ पेजेज होते है जो बनाना अत्याधिक आवशयक होता है। ये पेज कुछ इस प्रकार है;
- About Us
- Contact Us
- Privacy Policy
- Disclaimer
- Terms & Conditions
ये सब Page अपने वेबसाइट में बनाने के लिए WordPress Dashboard के बाईं तरफ Menu पर “Pages > Add New” पर जाये, यहाँ आपको एक “WordPress Editor” मिलेगा। अगर आप धयान से देखे तो ये “MS-Word” के समान ही है, अगर आपने “MS-Word” इस्तेमाल किया है तो आपको कोई दिक्कत नहीं आएगी यहाँ लिखने में।
आप इस “WordPress Editor” का इस्तेमाल कर के आसानी से ये ज़रूरी पेज बना सकते है। उदारहण के लिए आप हमारी वेबसाइट का “About Us“, “Contact Us“, और “Privacy Policy“, पेज देख सकते है।
6. आपका पहला ब्लॉग पोस्ट कैसे लिखे
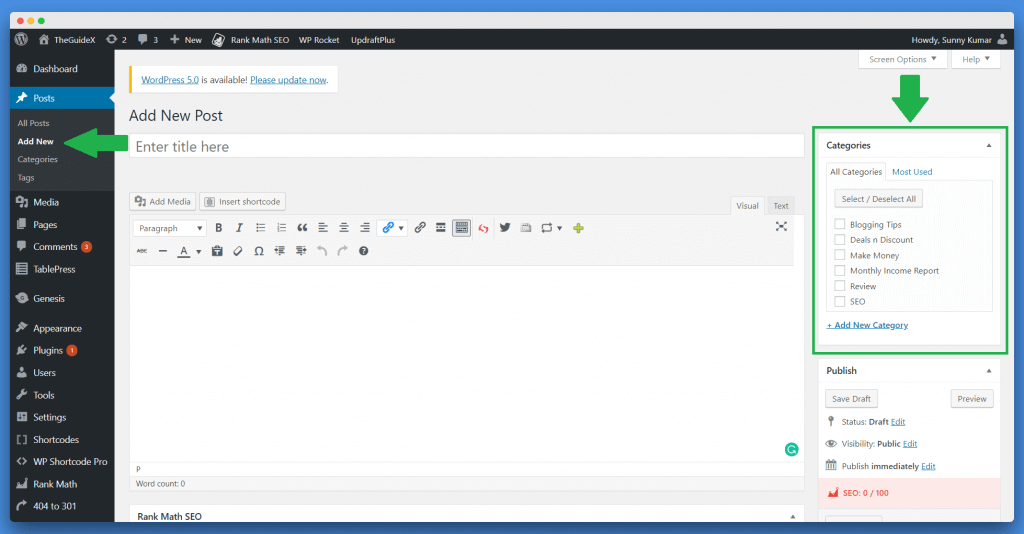
ब्लॉग पोस्ट लिखने के लिए, अपने वर्डप्रेस डैशबोर्ड में Post > Add New पर क्लिक करें। Add New पोस्ट विकल्प पर क्लिक करने के बाद, एक WordPress Editor खुल जाएगा। आप इसका Editor देख कर डरिये मत, यह उतना ही आसान है जितना आप MS-Word पर काम करते हैं।
अब आगे वर्डप्रेस एडिटर के साइड में आपको “categories” दिखेगा जहाँ पर पहले से दी हुई “categories” दिखेगी और आप चाहे तो अपनी खुद की नयी “categories” भी बना सकते है। यह बहुत ही आसान काम है और इसका इस्तेमाल कर के आप अपनी पोड्ट को सही श्रेणी में दाल सकते है।
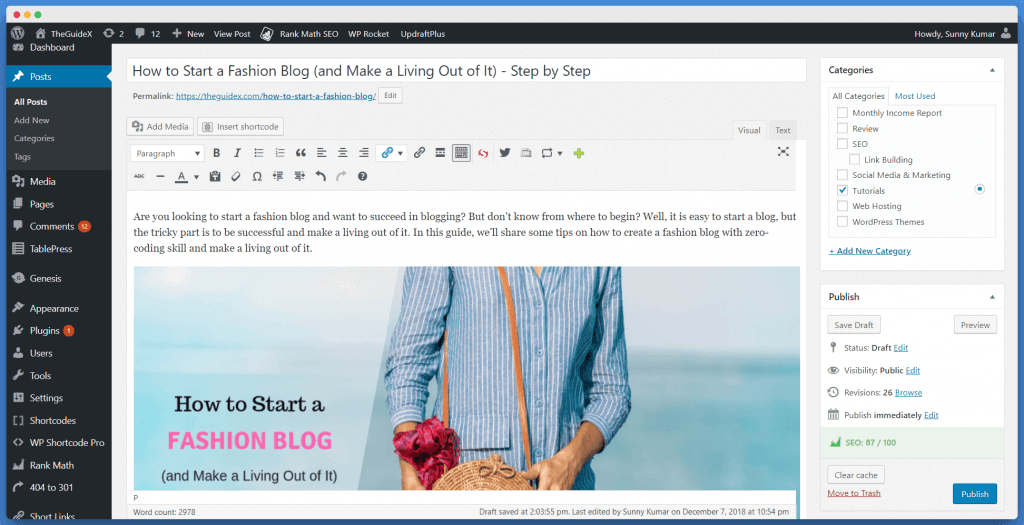
आप अपनी पोस्ट में Images और Videos को जोड़ने के लिए “Add Media” विकल्प का उपयोग कर सकते हैं और “Enter Post Title” पर आपको अपने ब्लॉग पोस्ट के लिए title देना होगा। उदाहरण के लिए, मैंने इस फैशन ब्लॉग पोस्ट के लिए “How to Start a Fashion Blog (and Make a Living Out of It) – Step by Step” का चयन किया था।
यह कुछ इस तरह दिखेगा;
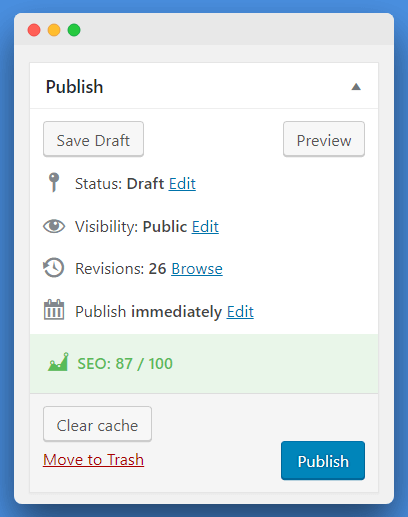
एक बार जब आप अपनी सामग्री जोड़ लेते हैं, तो आप इसे तुरंत प्रकाशित कर सकते हैं या आप अपनी पोस्ट को ड्राफ्ट में सहेज भी सकते हैं और बाद में और सामग्री जोड़ सकते हैं। एक बार जब आप अपनी सामग्री प्रकाशित कर लेते हैं और कुछ परिवर्तन करना चाहते हैं, तो आप “Post > All Posts” पर जाकर उन परिवर्तनों को आसानी से लागू कर सकते हैं।
प्रकाशित विकल्प इस तरह दिखेगा;
यहां आप विभिन्न विकल्पों में से चुन सकते हैं। आप अपने लेख को प्रकाशित कर सकते हैं या ड्राफ्ट को सहेज सकते हैं यहां तक कि आपके पास प्रकाशित करने से पहले अपने आर्टिकल का प्रीव्यू देखने का विकल्प भी मिलेगा।
यहाँ मैंने “SEO Score” के लिए “Rank Math” प्लगइन का इस्तेमाल किया है जो आप अपनी वेबसाइट पर भी लगा कर वेबसाइट की “SEO” अछि कर सकते है।
तो हम ब्लॉग का उपयोग करके पैसे कैसे कमा सकते हैं?
तो अबतक तो हमने यह जान लिया की हम वेबसाइट कैसे बना सकते है और उसमे पोस्ट कैसे करे, पर अब यहाँ पर आपको ये बताएँगे की आप अपनी वेबसाइट बना कर कैसे पैसे कमा सकते है।
दोस्तों वेबसाइट बना कर पैसे कामना बहुत ही आसान काम है और अगर आपने ये सिख लिए तो आप शुरुआती महीने से ही हज़ारो रूपए महीना कमा सकते है।
पर आप अपनी वेबसाइट के ज़रिये पैसे कैसे कमाए इसके पहले हम आपको अपनी महीने की कमाई भी दिखाऊंगा ताकि आपको भी पूरा भरोसा हो जाये की अगर आप भी मेहनत करते है तो इतना कमा सकते है या शायद इससे भी ज्यादा।
तो वैसे अपनी महीने की कमाई बताने से पहले मैं आपको अपने बारे में बता देता हु। मेरा नाम सन्नी है और मैं नई दिल्ली का रहने वाला हूँ। मेरी वेबसाइट और ऑनलाइन पैसे कमाने में शुरू से ही कुछ ज्यादा रूचि थी जिसकी वजह से मैं जब 10th में था तभी मैंने अपनी पहली वेबसाइट बना ली थी।
मेरी पहली वेबसाइट ज्यादा सफल तो नहीं रही किन्तु उसकी वजह से मैंने बहुत सी नयी-नयी चीज़े सीखी जो आगे मेरे अगले वेबसाइट को बना कर चलाने में बहुत ही मददगार साबित हुई। इस वेबसाइट का नाम मैंने “TheGuideX.com” रखा, जहाँ मैं टेक्नोलॉजी, ब्लॉग्गिंग, सो के सम्बंधित बहुत सी गाइड साझा करता था जिसका इस्तेमाल कर के लोग खुद ऑनलाइन पैसे कामना सिख सकते थे।
जी हाँ दोस्तों, मेरी वो वेबसाइट भी इसी वेबसाइट जैसी है जहाँ मैं लोगो को पैसे कामना सिखाता हूँ बस फर्क सिर्फ यह है की यहाँ मैं हिंदी में सिखाता हूँ और वहां मैं इंग्लिश में।
चलिए फिर आपको बताते है की हम महीने का कितना कमा लेते है अपनी वेबसाइट से;
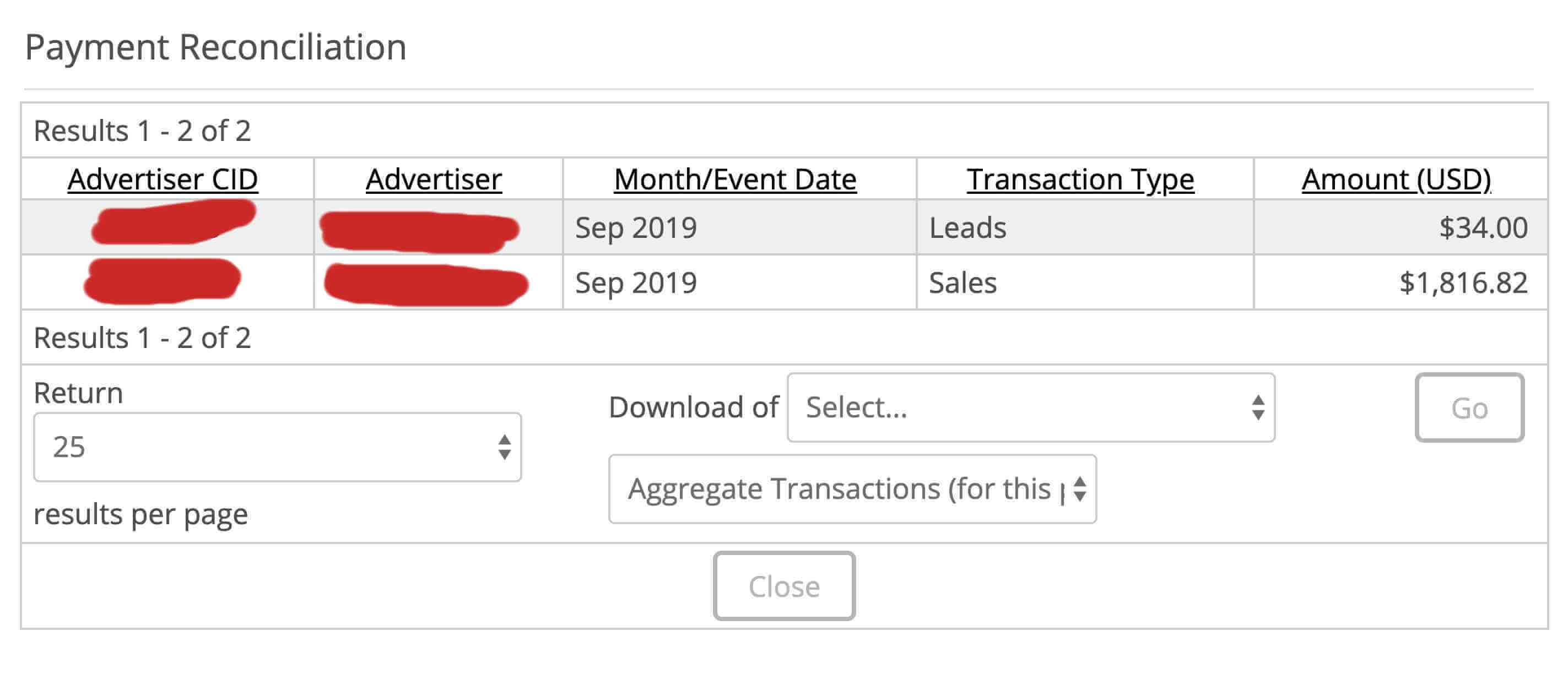
जैसा की आप देख सकते है मैंने सितम्बर में CJ.com के ज़रिये कुल $1850 डॉलर बनाये जिसको आप रूपए में बदले तो ये लगभग Rs. 131,266 होगा।
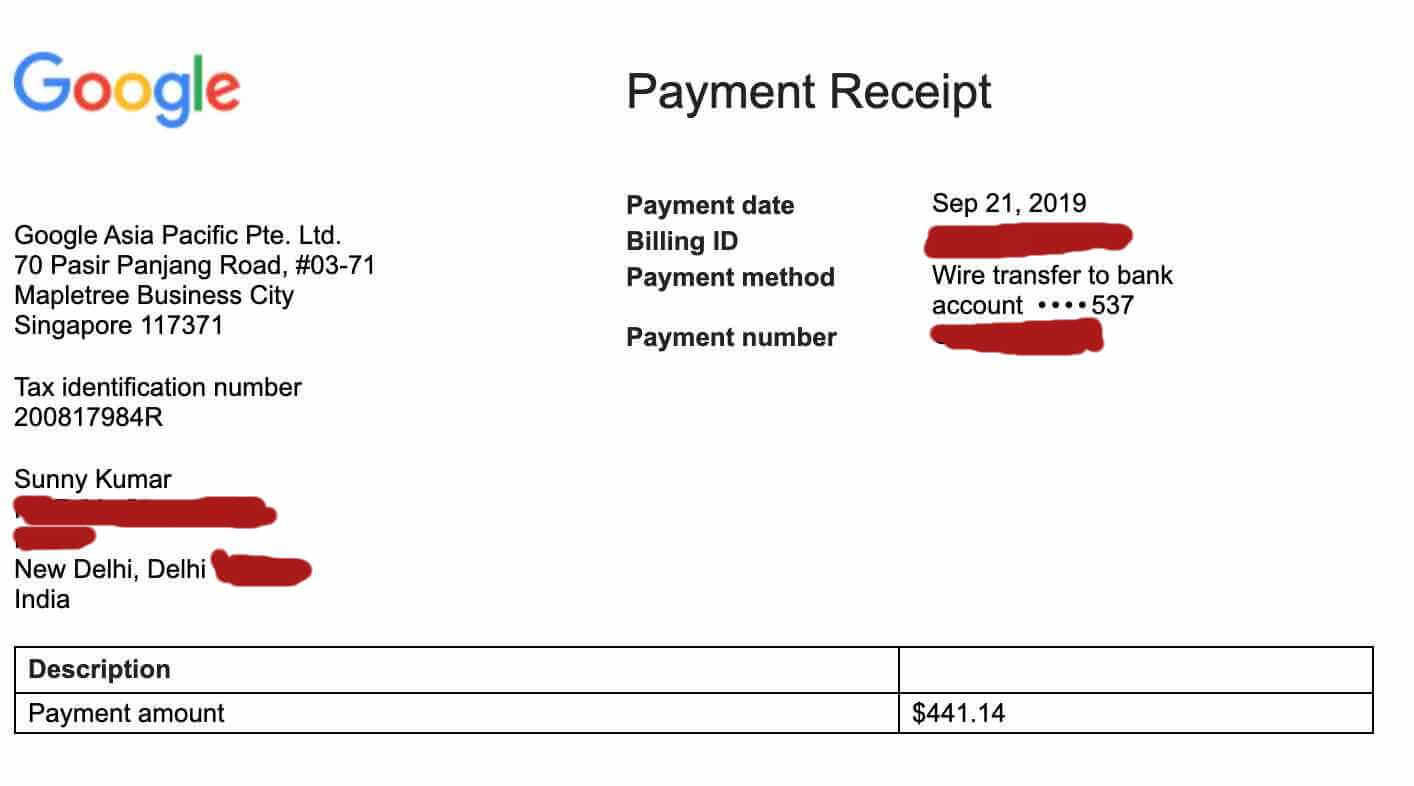
यह तो सिर्फ एक जगह की इनकम है, अगर मैं आपको अपनी Google Adsense की Income दिखाऊ तो वो सितम्बर में कुछ इतनी थी;
यहाँ आप देख सकते है की मैंने Adsense से कुल $441 डॉलर बनाये जो की रूपए के हिसाब से Rs. 31,291 इतना होता है।
अगर हम इन पैसो को जोड़ दे तो मेरी कुल कमाई इनके ज़रिये $2291 हुई है जो लगभग Rs. 162,529 होता है। इसके सिवा अगर मैं बाकी श्रोतो की बात करू तो मेरी कमाई $600 डॉलर अधिक हुई होगी बाकी सब का मिला कर। तो अगर आप उन्हें भी जोड़े तो ये इनकम बहुत ज्यादा हो जाएगी।
तो जैसा की आप ऊपर देख रहे है, ये सिर्फ मेरे 3 साल की मेहनत का नतीजा है जो आज मैं 20 साल का होकर इतना कमा रहा हूँ। तो अगर आप भी सही से मेहनत करो तो आप भी इतना या इससे ज्यादा कमा सकते हो।
तो मैं तो यह कहूंगा की आप अभी से वेबसाइट बनाने को लेकर गंभीरता से सोचे और अपनी वेबसाइट सुरु करे।
अगर आपको वेबसाइट बनाने के रिलेटेड कोई भी समस्या आ रही है तो आप हमे हमारे ईमेल के जरिये हमसे जुड़ भी सकते है। हमारा ईमेल: [email protected] ये है।
तो चलिए अब बात करते है की वेबसाइट बनाने के बाद आप कैसे पैसे कमा सकते है;
तो वेबसाइट से पैसे कामने के कुछ मुख्य तरीके है जिनके जरिये आप बहुत सारे पैसे कमा सकते है, ये कुछ निम्नलिखित प्रकार के है;
- Google Adsense
- Affiliate Marketing
- Sponsored Post
1. Google Adsense
ऑनलाइन पैसे कमाने का यह सबसे आसान तरीका है वेबसाइट पर विज्ञापन प्रदर्शित करना है। जब कभी आप किसी भी वेबसाइट पर जाते हैं, तो आपने देखा होगा की वह अपनी वेबसाइट पर कुछ विज्ञापन प्रदर्शित करते है।
ठीक उसी तरह, आप Google Adsense का उपयोग करके अपनी वेबसाइट पर विज्ञापन प्रदर्शित कर सकते हैं और उसके जरिये कमा सकते है। यह काफी सरल तरीका है पैसा कमाने का और ऊपर आप मेरी कमाई की तरफ देखे तो मैंने इस तरीके के जरिये $441 डॉलर भी कमाए है।
2. Affiliate Marketing
Affiliate Marketing अपने ब्लॉग के माध्यम से आय उत्पन्न करने के सर्वोत्तम तरीकों में से एक है। मैं खुद अपनी वेबसाइट पर Affiliate Marketing करता हूँ और ऊपर जो आपने $1850 वाली आये देखि वो इसी तरह से मैंने कमाया है।
Affiliate Marketing में जब भी आप किसी लिंक पर जाकर कुछ खरीदते है तो उन्हें कुछ commission मिलता है। उदाहरण के लिए जैसे मैंने इस गाइड में Bluehost का उल्लेख किया है, अगर आप bluehost से होस्टिंग लेते है तो bluehost कुछ पैसे मुझे भी देगा और साथ ही साथ वो मेरे पाथोंको को 50% छूट भी दे रहा है और मुफ्त डोमेन नाम भी।
तो इसी प्रकार आप भी अपनी वेबसाइट पर लोगो की मदद के लिए कोई अछि चीज़ का सुझाव देकर पैसे कमा सकते है। मैं बहुत ही बारीकियों से इसपर एक पूरी अलग से गाइड लिख कर दूंगा आपको की आप कैसे इसके ज़रिये हज़ारो अवं लाखो कमा सकते है।
3. Sponsored Post
जब आपकी वेबसाइट पॉपुलर हो जाएगी तब बहुत बड़ी बड़ी कम्पनिया आपके पास आएगा उनके प्रमोशन के लिए और फिर आप उनसे पैसे लेकर उनके बारे में अपनी वेबसाइट पर लिख सकते है।
ये आज के वक्त में बहुत ही अहम् श्रोत हो गया है पैसे कमाने के लिए और बहुत सारे लोग इस तक्नीक का इस्तेमाल करते है पैसा कमाने के लिए। इस तरीके से आप भी बहुत पैसे कमा सकते हो।
निष्कर्ष
कोई भी एक ब्लॉग शुरू कर सकता है, लेकिन वास्तविक सफलता इसे लाभदायक बनाने में है। यदि आप कड़ी मेहनत करते हैं और सही दर्शकों (target) को लक्षित करते हैं, तो आपके लिए आय अर्जित करना आसान है। सही दर्शकों को लक्षित किए बिना, आप एक सफल ब्लॉग नहीं बना सकते।
अगर आपको मुझसे कुछ प्रश्न पूछना है तो आप मुझे निचे दिए हुए कमेंट सेक्शन पूछ सकते हैं या आप मुझे [email protected] पर मेल भी कर सकते हैं.